
Revision History
| Date | Version |
| 2024/2/26 | 1.0.0 |
| 2024/3/22 | 1.0.1 |
| 2024/5/11 | 1.0.2 |
| 2024/10/23 | 1.0.3 |
Integration Process(Based on Unity 2020)
1. Add the minigame release template
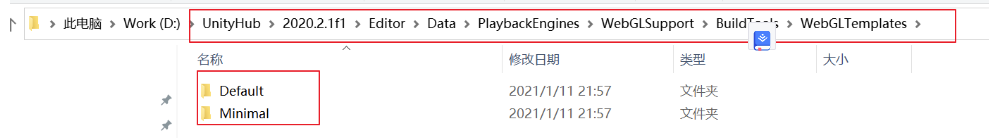
Unity provides two default templates (Default and Minimal), both located in the Unity installation directory.


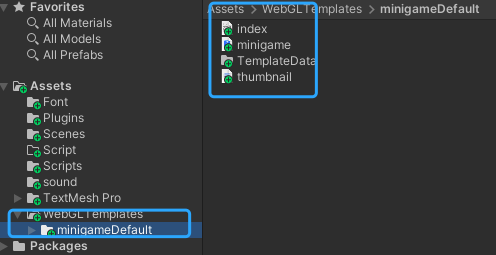
The SDK uses the Default template because this template has more complete functionality.Copy the Default directory to the project's Assets/WebGLTemplates/<Your Template directory>.Assuming the template directory is named minigameDefault, then the project's Assets directory would look something like this:

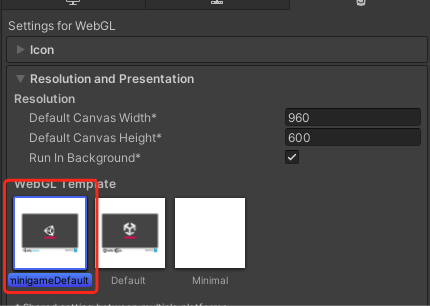
When packaging, an additional option named minigameDefault will appear in the WebGL Template. Select minigameDefault when packaging.

2. Remove the warning when running on mobile devices
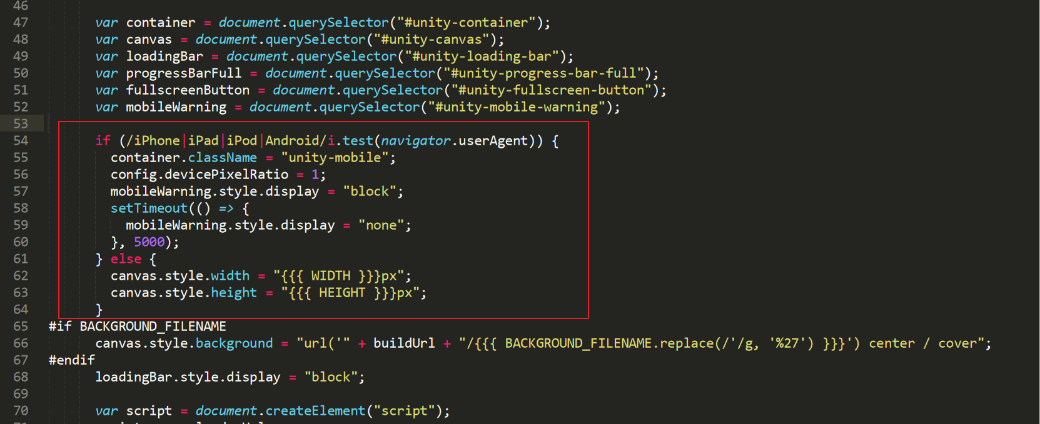
In the minigameDefault template project's entry file index.html, comment out the following code, otherwise Unity will display a warning when running on a mobile device.

And change it to the following:
You can also directly modify the class of the 'unity-container':
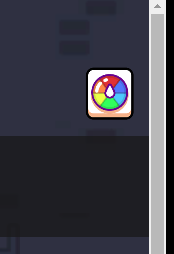
The package built by Unity usually has a scrollbar on the right side, as shown below
You need to add css style to the body to hide the scrollbar
3. Add SDK link
Add the SDK link in the head tag of index.html:
4.Add SDK startup code
In the index.html file, encapsulate the Unity startup method as startUnity,At the location of the progress bar, call the progress display interface with minigame.setLoadingProgress(100 * progress);, Assign the unityInstance to a global object. window.unityInstance = unityInstance; ,for subsequent interactions with the SDK, and finally, to launch the SDK: minigame.startGameAsync()
Call the initialization method minigame.initializeAsync,and after the initialization is successful, call startUnity。
5. Interaction between Unity and SDK
Unity provides files with the .jslib extension for interaction between Unity and JavaScript.Those who are not familiar can refer to the official link: https://docs.unity3d.com/cn/2018.4/Manual/webgl-interactingwithbrowserscripting.html
js calls Unity:
Here, it is assumed that the .jslib file is named JS.jslib, Place theJS.jslib file in the "Plugins" subfolder within the Assets folder. Add the advertisement interface calls to this file, and use unityInstance.SendMessage to send messages from the JavaScript layer to the Unity layer, assuming the object with the advertisement code in the scene is named ScriptControl。
Unity calls js
6. WebGL packaging
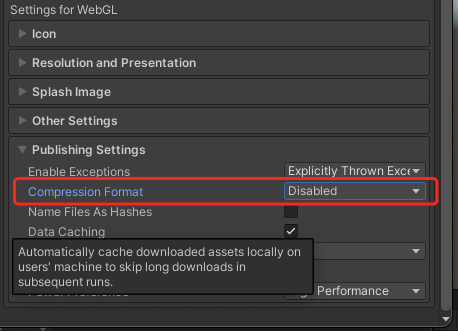
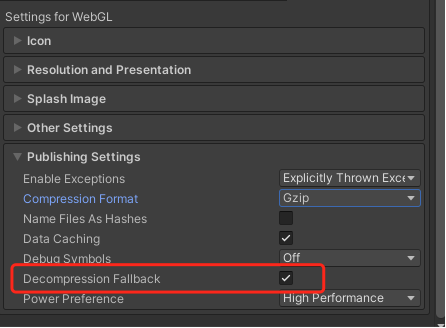
When packaging WebGL, resource compression is enabled by default. Since many platform servers do not have the compressed format file headers enabled, there are two choices:
1.Disable resource compression: This will result in a larger game package size.

2.Enable decompression fallback: By default, this is disabled. Enabling it will increase the size of the loader and reduce the efficiency of the file loading scheme, which will increase the game loading time.

The specific choice depends on the actual situation of the game project:
For games on the MiniGame platform:Use Option 2.
For games on the Facebook platform:Use Option 1.
Interface
Advertising related interface
It is recommended to use the advertising interface (MiniGameAds) provided by the MiniGame SDK for advertising functionality. Game developers who are familiar with the FBIG interface can also use the FBIG compatible advertising interface directly. It is recommended to use MiniGameAds.
MiniGameAds mainly has 5 interfaces:
showInterstitial(): Promise<void>
Purpose:To display interstitial ads
Example:
Note:Since interstitial ads are set to default to a 30-second delay before they can be played for the first time, and then have a 40-second interval between subsequent plays, if the content provider (CP) finds the waiting time too long during testing, they can reduce the fb_ad_delay_for_first_interstitial and fb_interstitial_refresh_interval fields in the minigame.json file.
showRewardedVideo():Promise<void>
Purpose:To display a rewarded video ad
Example:
isAdRadical(): boolean
Purpose:Radical ad version switch
Return:true for radical version of rewarded ads, which requires displaying the radical version UI, false for the regular version of rewarded ads, which requires displaying the regular version UI.
Radical version:Includes ad strategies that involve accidental clicks and deceptive practices, such as:
Default check: Automatically selects the option to watch rewarded videos for double rewards, with the selection text being too small to notice.
Delay prompt: Omits the option to not watch the rewarded ad, leading users to believe there is only one choice.
Regular Version:Does not include the ad strategies of accidental clicks and deceptive practices found in the radical version.
Note: If there are radical rewarded ads in the game, two sets of treatments are needed: two sets of handling are required: one follows the original radical version processing, and another follows the regular version processing.By adding the field isAdRadical in the minigame.json, you can control the return value of isAdRadical()."isAdRadical()": If true, then isAdRadical()===true, "isAdRadical()": If false, then isAdRadical()===false
Example:
The specific configuration in minigame.json is as follows:
showBanner(): Promise<void>
Purpose:To display banner ads
Example:
hideBanner(): Promise<void>
Purpose:Hide banner ads
Example:
Game Analytics (Integrate only if needed)
onGameEvent
Usage example:
In-App Purchases (Integrate only if needed)
In-App purchase interface
onReady(callBack: Function): void
Set up a callback that will be triggered when the payment is available. onReady is generally called after entering the game. You can handle the operation of processing pending orders within the callback. Examples:
Examples:
getCatalogAsync(): Promise<Product[]>
Retrieve the game's product catalog
Examples:purchaseAsync(purchaseConfig: PurchaseConfig): Promise<Purchase>
Start the purchase process for a specific product. The productID will be provided when integrating
Examples:getPurchasesAsync(): Promise<Purchase[]>
Retrieve all purchased products that the player has not yet consumed
Examples:consumePurchaseAsync(purchaseToken: string): Promise<void>
Consume a specific purchased product that the player currently owns
Examples:
Note: After a successful payment with purchaseAsync, you must immediately call the consumption interface to issue rewards. For example:
2.Type definition
Payment parameters:
Product information:
Payment response:
Add Desktop Shortcut (Pinned) (Integrate only if needed)
canCreateShortcutAsync(): Promise<boolean>;
Check if you can prepare to create a shortcutcreateShortcutAsync( ): Promise<void>;
Create shortcut
Examples:
Note:You must first determine if you are ready before creating a shortcut.
Sharing (Integrate only if needed)
shareAsync(payload: SharePayload): Promise<void>
Examples:
Parameter definition:
Language
getLocale(): string;
Invitation
inviteAsync(payload: InvitePayload ): Promise<void>;
Parameter definition:
Local Testing Environment
To start a web server at the root directory of the game, there are many ways to create a web server, such as modules like http-server in node.js, Serve, and SimpleHTTPServer in python, etc. The specific library to use is up to the developer's decision.
Here is an example using Node.js's http-server:
Set isTest to true in minigame.json.
2.Start the web server at the root directory by executing the command: http-server -o -c -l, which will automatically open a browser and navigate to http://127.0.0.1:8080/. You can then proceed to test the ads directly.
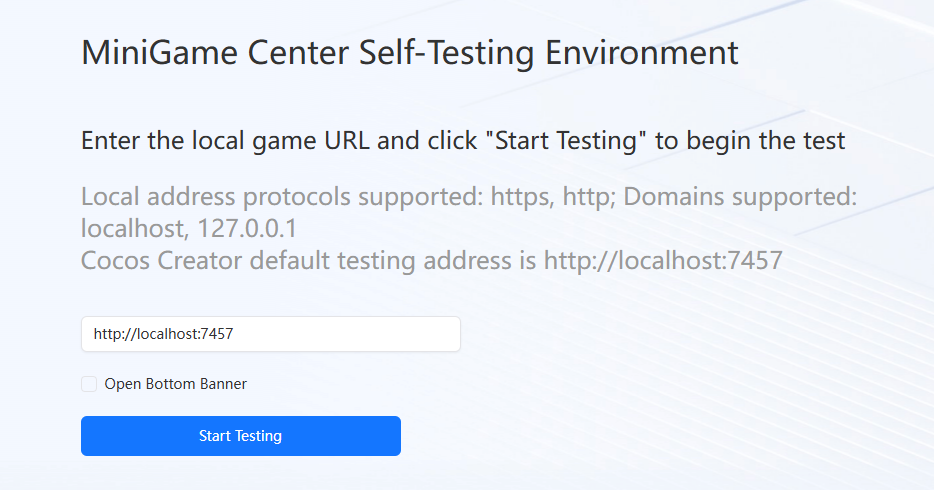
Simulating Online Environment
Steps:
Set isTest to
falsein minigame.json.Place the local game link after integrating the SDK into the address bar of the page.

After clicking "Start Testing," you can simulate the online environment for testing.
------------------------------------------------------ END ---------------------------------------------------------------------------



