
修改历史
| 时间 | 版本 |
| 2024/08/06 | 1.0.1 |
| 2024/10/23 | 1.0.2 |
插件下载
在资源下载页面,根据自己的引擎版本去下载对应的的插件工程。
安装SDK插件
这里以cocoscreator 3.8为例:
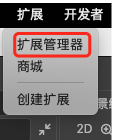
1.导入插件包,点击扩展->扩展管理器 。

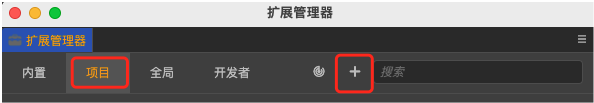
选择项目,然后点击
+号,导入扩展包。

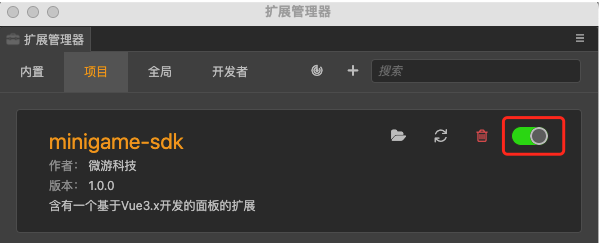
导入成功后,打开扩展。

4.扩展打开后,会在菜单栏中增加微游SDK,点击 微游SDK->控制面板,打开控制面板。

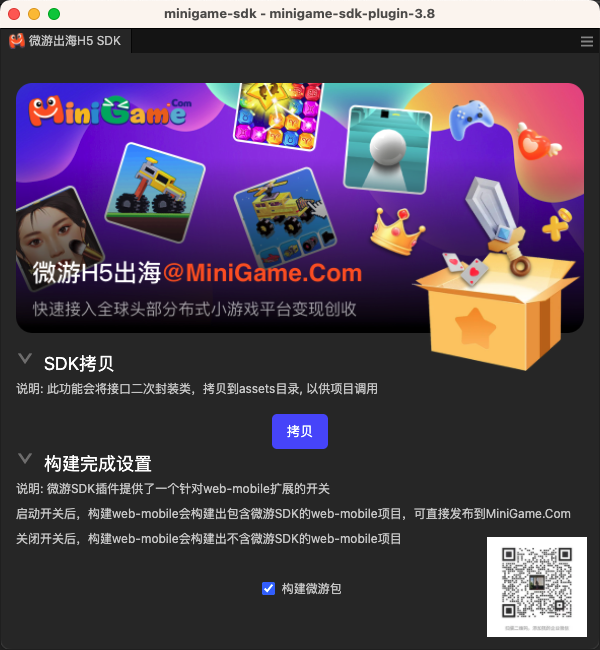
控制面板如下图:

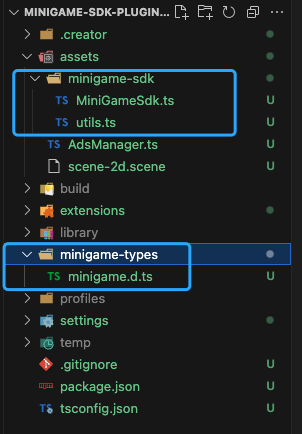
点击拷贝按钮后,SDK目录将被拷贝到assets目录下,另外声明文件夹minigame-types文件会被拷贝到根目录,如图:

此时就可以接入广告等接口。
5.打包之前勾选构建微游包,打包平台选择web-mobile后,就可以自动构建出微游包,若不想构建微游包,只需将构建微游包前面的✅去掉。
接入
当游戏结束加载,进入主场景后,在主场景初始化的时候调用 setGameReadyAsync
onLoad () {
minigame.setGameReadyAsync();
}使用前在游戏初始化地方(游戏入口)初始化SDK,并且实现声音控制的方法,由SDK统一管理激励和插屏广告播放期间的游戏音效:
MiniGameSDK.init();
MiniGameSDK.pauseSound = () => {
// todo 处理关闭声音
}
MiniGameSDK.resumeSound = () => {
// todo 处理恢复声音
}初始化完成后,就可以调用相应的接口。
下面就是SDK接口的介绍:
广告
激励视频广告
showRewardedVideo(callback: BoolCallback)
callback 广告播放完毕后的回调,参数为是否播放成功。
MiniGameSDK.showRewardedVideo((isSuccess: boolean) => {
if (isSuccess) {
// 处理播放成功逻辑, 发放奖励
} else {
// 处理播放失败逻辑
}
});插屏广告
showInterstitial(callback?: BoolCallback)
callback 广告播放完毕后的回调,参数为是否播放成功。
MiniGameSDK.showInterstitial((isSuccess: boolean) => {
console.log("show minigame interstitial ad isSuccess: ", isSuccess ? "true" : "false");
})插屏广告由于不用发放奖励,因此也可以不处理回调函数。
横幅广告
showBanner() : 显示横幅广告
hideBanner() : 隐藏横幅广告
// 展示横幅广告
MiniGameSDK.showBanner();
// 隐藏横幅广告
MiniGameSDK.hideBanner();语言
getLocale()
const lang = MiniGameSDK.getLocale(); // '假设当前环境是美国英语,则返回en_US'
// 判断当前语言是否为英语
if (lang.includes("en")){
console.info("current language is en");
}
// 或
if (lang.substr(0, 2) === "en"){
console.info("current language is en");
}数据存储(必接)
数据保存
setDataAsync (data: Object): Promise<void>
minigame.player
.setDataAsync({
achievements: ['medal1', 'medal2', 'medal3'],
currentLife: 300,
})
.then(function() {
console.log('data is set');
});获取数据
getDataAsync (keys: string[]): Promise<Object>
minigame.player
.getDataAsync(['achievements', 'currentLife'])
.then(function(data) {
console.log('data is loaded');
var achievements = data['achievements'];
var currentLife = data['currentLife'];
});===========================================
以下接口正常情况下不用接入,除非我们运营有说接入才要接入。
打点
onGameEvent(eventName: string, label: string)
eventName 事件名称
label 事件标签
// level: 关卡事件 ,level01:第一个关
MiniGameSDK.onGameEvent("level", "level01");支付
检测支付环境
onPaymentReady(readyCallback: Function, consumeCallback: ConsumeCallback)
consumeCallback 消耗订单回调,当支付成功后,游戏需要调用此回调,告知支付成功,游戏可以发放奖励。
MiniGameSDK.onPaymentReady((productId: string, isSuccess: boolean) => {
// todo 若支付成功,但消耗订单失败,需进行补单发放未发放的奖励,此回调有可能被调用多次,因为多个商品订单没有被消耗,当然这种概率比较小
});注意此接口需要在MiniGameSDK.init的回调函数中调用,代码如下:
MiniGameSDK.init(function() {
MiniGameSDK.onPaymentReady((productId: string, isSuccess: boolean) => {
});
});支付
onPurchase(purchaseConfig: PurchaseConfig, consumeCallback: ConsumeCallback)
purchaseConfig 支付参数配置。
consumeCallback 消耗订单回调,当支付成功后,游戏需要调用此回调,告知支付成功,游戏可以发放奖励。
MiniGameSDK.onPurchase(
{ productID: "product1"},
(productId: string, isSuccess: boolean) => {
if (isSuccess) {
// 处理支付成功 发放奖励
} else {
// 处理支付失败,提示失败
}
})分享
onShare(shareConfig: SharePayload, callback: BoolCallback)
shareConfig 分享参数配置。
callback 分享回调,参数为是否分享成功。
MiniGameSDK.onShare({
image: base64Picture, // base64-encoded picture
text: 'your share text'
}, (isSuccess: boolean) => {
if (isSuccess) {
// console.info("minigame share success");
} else {
// console.error("minigame share failed");
}
});快捷方式
createShortcut(shortcutCallback: BoolCallback)
shortcutCallback 分享回调,参数为是否分享成功。
MiniGameSDK.createShortcut((isSuccess: boolean) => {
if (isSuccess) {
// console.info("minigame createShortcut success");
} else {
// console.error("minigame createShortcut failed");
}
});模拟线上环境
步骤:
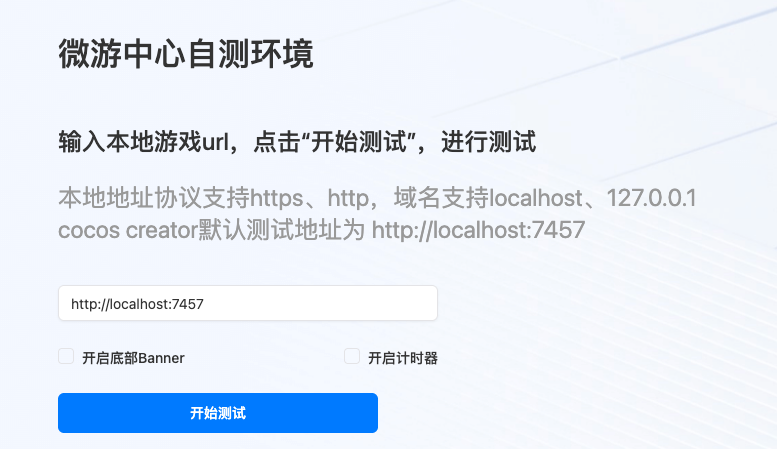
1.打开https://minigamecloud.com/testgame 。
2.将minigame.json中的isTest设置为false。
3.将接入SDK后的本地游戏链接,放进页面的地址栏中。

4.点击开始测试后,就可以模拟线上环境测试。
注意:若是Cocos Creator的游戏,接入SDK后,就可以直接用cocoscreator编辑器运行后的地址进行测试,如http://localhost:7457



