
Revision History
| Date | Version |
| 2024/2/26 | 1.0.0 |
| 2024/3/22 | 1.0.1 |
| 2024/7/12 | 1.0.2 |
| 2024/10/23 | 1.0.3 |
Integration Process(Based on Laya 2.x)
Place the two SDK configuration files we provided into the project's bin directory. The two files are minigame-config.json, minigame.json 。
Load the minigame.js file in index.html.
In Main.ts, initialize and start the minigame SDK. Since initialization is asynchronous, it is necessary to wait until the initialization is successful before starting the SDK.
Once the SDK is started, you can call the advertising-related interfaces.After successful integration, you can call the advertising-related interfaces, and after compiling with Laya, you can run and see the effect directly.
Note:It is essential to ensure that the calls to the advertising interfaces must be made after the successful return of startGameAsync.
When the game finishes loading and enters the main scene, call
setGameReadyAsyncwhen the main scene is initialized.
Interface
Advertising related interface
It is recommended to use the advertising interface (MiniGameAds) provided by the MiniGame SDK for advertising functionality. Game developers who are familiar with the FBIG interface can also use the FBIG compatible advertising interface directly. It is recommended to use MiniGameAds.
showInterstitial(): Promise<void>
Purpose: To display interstitial ads
Example:
Note: Since interstitial ads are set to default to a 30-second delay before they can be played for the first time, and then have a 40-second interval between subsequent plays, if the content provider (CP) finds the waiting time too long during testing, they can reduce the fb_ad_delay_for_first_interstitial and fb_interstitial_refresh_interval fields in the minigame.json file.
showRewardedVideo(): Promise<void>
Purpose: To display a rewarded video ad
Example:
isAdRadical(): boolean
Purpose: Radical ad version switch
Return: true for radical version of rewarded ads, which requires displaying the radical version UI, false for the regular version of rewarded ads, which requires displaying the regular version UI.
Radical version: Includes ad strategies that involve accidental clicks and deceptive practices, such as:
Default check: Automatically selects the option to watch rewarded videos for double rewards, with the selection text being too small to notice.
Delay prompt: Omits the option to not watch the rewarded ad, leading users to believe there is only one choice.
Regular Version: Does not include the ad strategies of accidental clicks and deceptive practices found in the radical version.
Note:If there are radical rewarded ads in the game, two sets of treatments are needed: two sets of handling are required: one follows the original radical version processing, and another follows the regular version processing.
By adding the field isAdRadical in the minigame.json, you can control the return value of isAdRadical().
””isAdRadical“: If true, then isAdRadical()===true, "isAdRadical()":If false, then isAdRadical()===false
Example:
The specific configuration in minigame.json is as follows:
showBanner(): Promise<void>
Purpose: To display banner ads
Example:
hideBanner(): Promise<void>
Parameters: None
Example:
Game Analytics (Integrate only if needed)
onGameEvent
In-App Purchases (Integrate only if needed)
In-App purchase interface
onReady(callBack: Function): void
Set up a callback that will be triggered when the payment is available. onReady is generally called after entering the game. You can handle the operation of processing pending orders within the callback.
Examples:
getCatalogAsync(): Promise<Product[]>
Retrieve the game's product catalog
Examples:
purchaseAsync(purchaseConfig: PurchaseConfig): Promise<Purchase>
Start the purchase process for a specific product. The productID will be provided when integrating.
Examples:
getPurchasesAsync(): Promise<Purchase[]>
Retrieve all purchased products that the player has not yet consumed
Examples:
consumePurchaseAsync(purchaseToken: string): Promise<void>
Consume a specific purchased product that the player currently owns
Examples:
Note: After a successful payment with purchaseAsync, you must immediately call the consumption interface to issue rewards. For example:
Type definition
Payment parameters:
Product information:
Payment response:
Add desktop shortcut (Pinned) (Integrate only if needed)
canCreateShortcutAsync(): Promise<boolean>;
Check if you can prepare to create a shortcutcreateShortcutAsync( ): Promise<void>; !!
Create shortcut
Examples:
Note: You must first determine if you are ready before creating a shortcut
Sharing (Integrate only if needed)
shareAsync(payload: SharePayload): Promise<void>
Examples:
Parameter definition:
Language
getLocale(): string;
Invitation
inviteAsync(payload: InvitePayload ): Promise<void>;
Parameter definition:
Data Storage (Required)
Data Saving
setDataAsync (data: Object): Promise<void>
Data Retrieval
Local testing environment
To start a web server at the root directory of the game, there are many ways to create a web server, such as modules like http-server in node.js, Serve, and SimpleHTTPServer in python, etc. The specific library to use is up to the developer's decision.
Here is an example using Node.js's http-server:
Set isTest to true in minigame.json.
Start the web server at the root directory by executing the command: http-server -o -c-l,which will automatically open a browser and navigate to http://127.0.0.1:8080/ ,You can then proceed to test the ads directly.
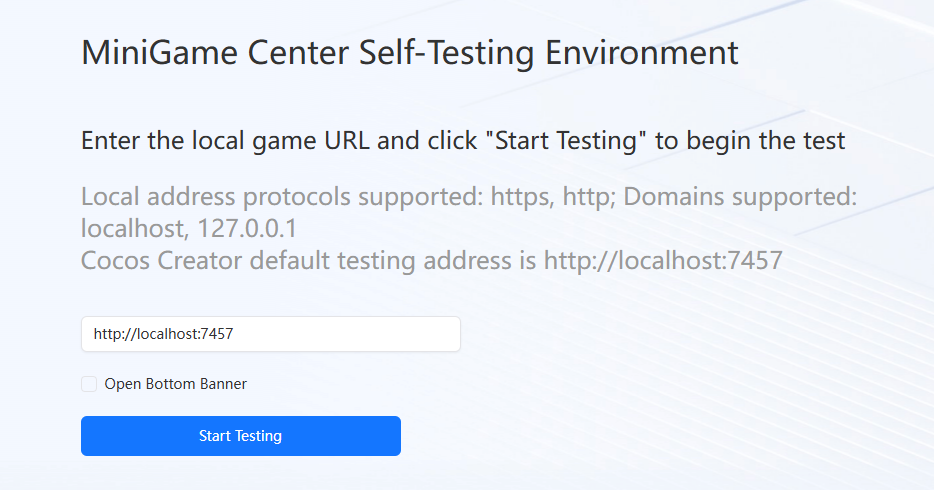
Simulating Online Environment
Steps:
Set isTest to
falsein minigame.json.Place the local game link after integrating the SDK into the address bar of the page.

After clicking "Start Testing," you can simulate the online environment for testing.
------------------------------------------------------ END ---------------------------------------------------------------------------



