修改历史
| 时间 | 版本 |
| 2024/2/26 | 1.0.0 |
| 2024/3/22 | 1.0.1 |
| 2024/7/12 | 1.0.2 |
| 2024/10/23 | 1.0.3 |
接入流程(基于Laya 2.x)
将我们提供的2个SDK配置文件放入项目的bin目录下,两个文件分别为 minigame-config.json, minigame.json 。
在index.html载入minigame.js文件。
<script src="https://sdk.minigame.vip/js/1.1/minigame.js"></script>
在Main.ts里面初始化并启动minigame sdk,由于初始化是异步的,所以必须等初始化成功后,再启动sdk。
onConfigLoaded(): void {
if (typeof minigame !== 'undefined') {
let that = this;
minigame.initializeAsync()
.then(function () {
console.log("FB initializeAsync");
that.onLoadRes();
});
}
private onLoadRes() {
...
this.startMiniGameSDK();
}
private startMiniGameSDK() {
if (typeof minigame !== 'undefined') {
minigame.setLoadingProgress(100);
minigame.startGameAsync()
.then(function () {
GameConfig.startScene && Laya.Scene.open(GameConfig.startScene);
})
.catch(function (e) {
console.info("startGameAsync error: " + e);
});
}
}
sdk启动后就可以调用广告相关的接口了。接入成功后,调用广告相关接口,laya编译后,就可以直接运行看效果。
注意:必须确保广告接口的调用必须在startGameAsync返回成功后。
当游戏结束加载,进入主场景后,在主场景初始化的时候调用 setGameReadyAsync
minigame.setGameReadyAsync();
接口
广告相关接口
广告功能推荐使用微游SDK提供的广告接口(MiniGameAds)进行接入,对于熟悉FBIG接口的游戏开发者,也可以直接使用FBIG兼容的广告接口进行接入,推荐使用MiniGameAds。
作用: 展示插屏广告
示例:
MiniGameAds.showInterstitial().then(()=>{
console.info("====> show interstitial success");
}).catch(e => {
console.error("====> show interstitial error: " + e.message);
});
注意: 由于插屏广告默认第一次播放需要30秒后,才能播放,后面播放每次时间间隔40秒,如果cp测试的时候觉得时间太长,可以把minigame.json里fb_ad_delay_for_first_interstitial和fb_interstitial_refresh_interval字段改小。
作用: 展示激励广告
示例:
MiniGameAds.showRewardedVideo().then(()=>{
console.info("====> show RewardedVideo success");
}).catch(e => {
console.error("====> show RewardedVideo error: " + e.message);
});
作用: 激进版广告开关
返回: true为激进版激励广告,需要展示激进版UI,false为普通版激励广告,需要展示普通版UI。
激进版: 包含误点击、诱导点击的广告策略,类型比如:
普通版: 没有激进版的误点击和诱导点击的广告策略。
注意:倘若游戏中存在激进型激励广告,需要做两套处理:一套按照原本的激进版处理,还需做一套普通版的,
通过在minigame.json中添加字段"isAdRadical“字段可以控制isAdRadical()的返回值,
”isAdRadical“:true则isAdRadical() === true,”isAdRadical“:false则isAdRadical() === false
示例:
const isAdRadical = MiniGameAds.isAdRadical();
{
"platform": "minigame",
"sdk": "https://sdk0.minigame.vip/js/1.0/minigame-debug-sdk.js",
"instance": "FBInstant",
"gameName": "minigame",
"features": {
"ads": {
"enabled": false,
"isBannerEnabled": true,
"isTest": true,
"isAdRadical": true,
"config": {
"interstitial": "4864743603539728_5070034729677280",
"banner": "4864743603539728_5082905605056859",
"rewarded_video": "4864743603539728_5070034119677341",
"rewarded_interstitial": "4864743603539728_5070034119677341"
},
"options": {
"fb_max_ad_instance": 3,
"fb_init_ad_count": 3,
"fb_banner_refresh_interval": 40,
"fb_interstitial_refresh_interval": 40,
"fb_rewarded_video_refresh_interval": 0,
"fb_max_banner_error": 1,
"fb_max_interstitial_error": 3,
"fb_max_rewarded_video_error": 3,
"fb_auto_load_on_play": true,
"fb_auto_reload_delay": 1,
"fb_ad_delay_for_first_banner": 0,
"fb_ad_delay_for_first_interstitial": 30,
"fb_ad_delay_for_first_rewarded_video": 0
}
},
"leaderboard": {
"enabled": true
},
"ga": {
"enabled": true,
"isDefault": true,
"config": {
"gid": "UA-226110216-21"
}
}
}
}
作用: 展示横幅广告
示例:
MiniGameAds.showBanner().then(()=>{
console.info("====> show banner success");
}).catch(e => {
console.error("====> show banner error: " + e.message);
});
参数: 无
示例:
MiniGameAds.hideBanner().then(()=>{
console.info("====> hide banner success");
}).catch(e => {
console.error("====> hide banner error: " + e.message);
});
游戏统计(有需要才接入)
public onGameEvent (eventName: string, label: string): void
MiniGameAnalytics.onGameEvent("login", "自定义标签");
内购支付(有需要才接入)
内购接口
设置一个回调,callback在支付可用时,会被触发,onReady一般在进入游戏后调用,callback里面可以先处理下补单的操作。
Examples:
minigame.payments.onReady(function () {
minigame.payments.getPurchasesAsync().then(function(purchases) {
console.log(purchases);
purchases.forEach((purchase) => {
minigame.payments.consumePurchaseAsync(purchase.purchaseToken)
.then(function () {
});
})
});
});
获取游戏的产品目录
Examples:
minigame.payments.getCatalogAsync().then(function (catalog) {
console.log(catalog);
});
开始特定产品的购买流程, productID在接入的时候,我们会进行提供。
Examples:
minigame.payments.purchaseAsync(
{ productID: '12345',
developerPayload: 'foobar'
}).then(function (purchase) {
console.log(purchase);
});
获取玩家未消费的所有购买商品
Examples:
minigame.payments.getPurchasesAsync().then(function (purchases) {
console.log(purchase);
});
消费当前玩家拥有的特定购买商品
Examples:
minigame.payments.consumePurchaseAsync('54321').then(function () {
});
注意purchaseAsync支付成功后,需要马上调用消耗接口才能发放奖励,例如:
minigame.payments.purchaseAsync({
productID: '12345',
developerPayload: 'foobar',
}).then(function (purchase) {
minigame.payments.consumePurchaseAsync(purchase.purchaseToken)
.then(function () {
});
});
类型定义
支付参数:
export interface PurchaseConfig {
productID: string;
developerPayload?: string;
}
商品信息:
export interface Product {
title: string;
productID: string;
description?: string;
imageURI?: string;
price: string;
priceCurrencyCode: string;
priceAmount: number;
}
支付返回:
export interface Purchase {
developerPayload?: string;
paymentActionType: string;
paymentID: string;
productID: string;
purchasePrice: string;
purchaseTime: string;
purchaseToken: string;
signedRequest: string;
}
添加桌面快捷方式(置顶)(有需要才接入)
Examples:
minigame.canCreateShortcutAsync()
.then(function(canCreateShortcut) {
if (canCreateShortcut) {
minigame.createShortcutAsync()
.then(function() {
console.info("call createShortcutAsync done");
})
.catch(function(error) {
console.info("call createShortcutAsync fail: ", error);
});
}
})
.catch(function(error) {
console.info("canCreateShortcut fail: ", error);
});
注意: 必须先判断是否准备好,可以创建的情况才创建快捷方式
分享(有需要才接入)
Examples:
minigame.shareAsync({
image: base64Picture,
text: 'X is asking for your help!',
data: { myReplayData: '...' },
switchContext: false,
}).then(function() {
})
.catch(function(error) {
});
参数定义:
interface SharePayload {
intent?: string;
image: string;
media?: MediaParams;
text: string;
data?: Object;
shareDestination?: string[],
switchContext?: boolean,
}
语言
const lang = minigame.getLocale();
if (lang.includes("en")){
console.info("current language is en");
}
if (lang.substr(0, 2) === "en"){
console.info("current language is en");
}
邀请
minigame.inviteAsync({
image: base64Picture,
text: {
default: 'X just invaded Y\'s village!',
localizations: {
ar_AR: 'X \u0641\u0642\u0637 \u063A\u0632\u062A ' +
'\u0642\u0631\u064A\u0629 Y!',
en_US: 'X just invaded Y\'s village!',
es_LA: '\u00A1X acaba de invadir el pueblo de Y!'
}
},
data: { myReplayData: '...' }
}).then(function() {
}).catch(function(error){
console.error("invite error: ", error);
})
参数定义:
interface InvitePayload {
image: string;
text: string | LocalizableContent;
cta?: string | LocalizableContent;
data?: Object;
filters?: Array<InviteSection>;
sections?: Array<InviteSection>;
dialogTitle?: string | LocalizableContent;
}
interface InviteSectionType {
GROUPS: string;
USERS: string;
}
interface LocalizationsDict {
[key: string]: string;
}
interface LocalizableContent {
default: string;
localizations: LocalizationsDict;
}
interface InviteSection {
sectionType: InviteSectionType;
maxResults: number;
}
数据存储(必接)
数据保存
setDataAsync (data: Object): Promise<void>
minigame.player
.setDataAsync({
achievements: ['medal1', 'medal2', 'medal3'],
currentLife: 300,
})
.then(function() {
console.log('data is set');
});
获取数据保存
minigame.player
.getDataAsync(['achievements', 'currentLife'])
.then(function(data) {
console.log('data is loaded');
var achievements = data['achievements'];
var currentLife = data['currentLife'];
});
本地测试环境
需要在游戏根目录启动一个web服务器,创建web服务器的方式有很多,比如node.js的http-server,Serve等模块,python的SimpleHTTPServer等等,具体使用什么库,由开发者自行决定。
这里以 Node.js's http-server为例:
将minigame.json的isTest设置为true 。
在游戏根目录启动web服务器,执行指令: http-server -o -c-l,这样会自动打开浏览器,并打开 http://127.0.0.1:8080/ ,接下来就可以测试广告了。
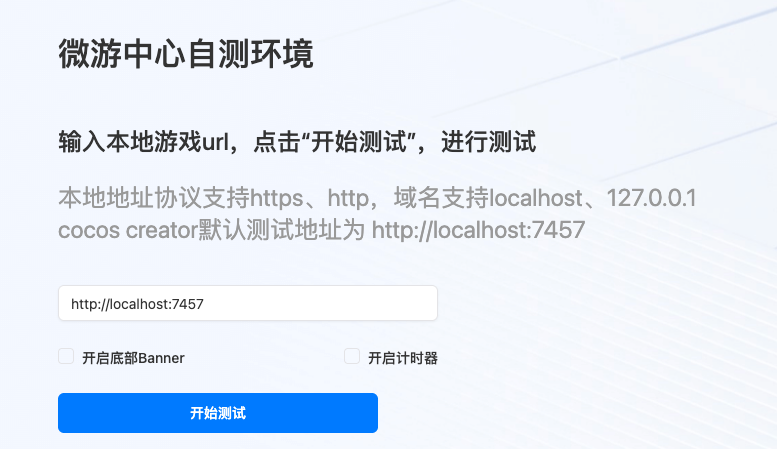
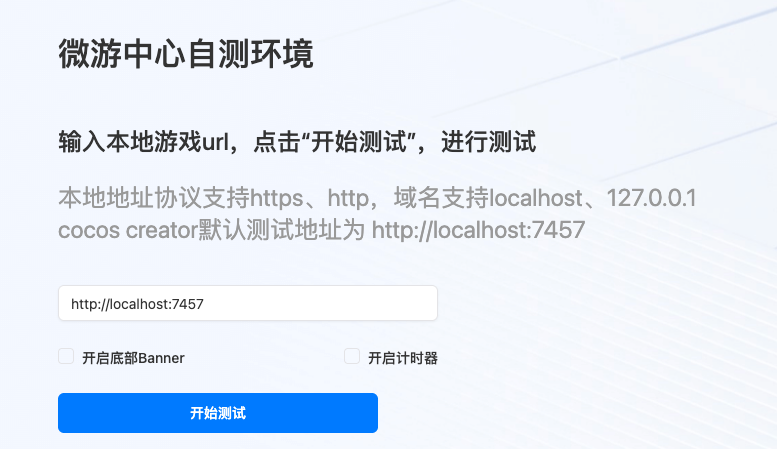
模拟线上环境
步骤:
打开 https://minigamecloud.com/testgame .
将minigame.json中的isTest设置为 false 。
将接入SDK后的本地游戏链接,放进页面的地址栏中。

点击开始测试后,就可以模拟线上环境测试。
------------------------------------------------------ END ---------------------------------------------------------------------------